Most Popular
This Week
Membagi coloum sidebar menjadi 2
CARA MEMBAGI 2, COLOUM SIDEBAR Cara membagi 2 kolom sidebar blog atau cara membagi kolom sidebar blog menjadi 2...?! bingung juga sih kasi...
Membuat Scroll pada Label, Arsip Blog Ataupun Widgets Lainnya
scroll itu adalah sesuatu yang bisa ditarik ke atas dan ke bawah, seperti pada halaman utama blog ini. Atau Pada arsip di blog ini maupun N...
Domain Dot Com Gratis
Buat sobat blogger yang ingin menggunakan domain dot com tapi terbentur dana yang minim,, kaya saya ini, hehehe saya punya info bagus ni...
Domain Gratis.tis..tis..
Ini adalha posting lanjutan dari posting kemerin.. Posting ini membahas tenteng domain gratis..siapa yang mau??? ok langsung ke TKP.. situ...
Cara menampilkan background pada posting
halo sobat blogger..!! Saya akan beri trik memposting yg namanya cara membuat backgruond pada postingan. Trik ini bertujuan agar tampil beda...
Mengganti Mouse/Pointer/Cursor
Mungkin teman-teman sudah mulai bosan dengan bentuk pointer yang itu itu aja setiap kali anda membuka blog/site anda. Bagi teman-teman yang...
Cara Menampilkan HTML Pada Posting
Ketika Anda memposting kode HTML seperti script ternyata banyak bagian yang hilang? Anda bingung kenapa? Bagaimana cara menampilkannya? Mud...
Panduan membuat Blog di Blogspot
1. Apa itu Blog ? Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai po...
cara membuat tulisan berkedip ( blink )
anda pengen punya tulisan kyak gini pada blog and, klu bagi saya sih tulisan kayak gini dapat meyakinkan pengunjung untuk mencobany, soa...
Popular Posts
Latest Stories
What is new?
Comments
What They says?
Latest News
Tips Blogger
- Silahkan kunjungi situs http://www.blogger.com
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan atas, ubah bahasa ke Indonesia agar lebih mudah difahami. Silahkan langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).
- Klik tombol bertuliskan CIPTAKAN BLOG ANDA.
- Isilah nama judul blog serta alamat blog yang di inginkan. Ingat! dalam membuat alamat blog harus benar-benar serius karena itu permanen tidak dapat digantikan lagi (kecuali nanti ganti dengan custom domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan, masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.
- Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.
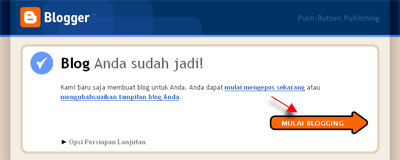
- Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.
- Setelah masuk post editor, silahkan isi apa saja ( disarankan untuk langsung mengisi posting, biasanya jika tidak langsung posting akan terjaring robot anti spam milik blogger, dan blog anda akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.
- Klik “Lihat Entri” untuk melihat blog anda. Berikut contoh tampilan blog yang tadi di buat.

- Selesai.
Tips Blogger
1. Apa itu Blog ?
Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai posting pada halaman web. Tulisan-tulisan tersebut seringkali diurut dari yang terbaru dan diikuti oleh yang lama.Awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan situs yang ada di internet.
Flatform blog atau seringkali disebut juga dengan mesin blog dibuat sedemikian rupa oleh para designer blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
2. Cara membuat blog di blogspot
Salah satu penyedia blog gratis yang cukup populer saat ini adalah blogspot atau blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.comKenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blogger di blogger.com
Membuat Email
Salah satu syarat yang harus dipenuhi dalam membuat blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email gmail. Jika anda belum paham bagaimana cara membuat email, silahkan gunakan mesin pencari google untuk mencari panduannya.Daftar Blog di blogger
Tips Blogger

Buat sobat blogger yang ingin menggunakan domain dot com tapi terbentur dana yang minim,, kaya saya ini, hehehe
saya punya info bagus ni, ada sebuah web yang menyediakan domain secara gratis tapi minim persyaratan, menurut saya sih, hehehe
soalnya syarat nya cuma, mencari referal sebanyak 9 orang dan kita akan diberikan domain nya,
berikut rincian gambar nya,

Pendaftaran nya juga gak ribet kok, bagi yang berniat bisa mendaftar nya melalui referal saya, di sini!!
Sesama sobat blogger harus saling membantu.
Tips Blogger
Bagi teman-teman yang ingin mengganti pointer atau cursor mouse untuk blognya saya punya solusinya.
Emang bisa diganti??tentu saja bisa..asal tau caranya.
oke i will tell you the way to change your blog's pointer.
1. you can find the web serving pointers at google keyword: free cursors, etc.
dengan cara itu pastinya akan ketemu banyak sekali website yang menyediakan pointer untuk dipasang ke dalam blog nantinya.
or
2. visit Totally free cursors or Cursor-4u and find out what you want.
Situs ini menyediakan double base of pointer. So if you are choosing cursor with axtention *.ani (animated cursor) and didnt work for such engine like firefox, it will replaced by the other extention (non-animated).
3. Choose the cursor by the category.
4. click for what you prefer.
5. scroll down and find the html codes thena copy it.
6. sign up blogger
7. Edit HTML
8. Place the code before
9. save changes.
Enjoyyy
Mudah Kan.....
Tips Blogger
Cara membagi 2 kolom sidebar blog atau cara membagi kolom sidebar blog menjadi 2...?! bingung juga sih kasih judul postingan ini. Tapi saya yakin anda pun sudah tahu dengan maksud judul postingan diatas. Postingan kali ini seputar otak atik template blog. Jika pada postingan terdahulu saya tulis tentang bagaimana cara memperlebar halaman blog, maka kali ini saya akan coba berbagi tentang cara membagi 2 kolom sidebar blog atau menambahkan kolom di sidebar blog.
Cara ini sudah sering saya aplikasikan di template default blog minima. Tapi walaupun demikian, masih tetap bisa diaplikasikan di template blog lain karena intinya sama saja. Sebelum mulai membahas mengenai cara membagi 2 kolom sidebar blog, ada baiknya jika anda memperlebar dulu kolom sidebar blog anda. Karena jika kolom sidebar blog anda kecil, maka kalo di bagi 2 akan menjadi tambah kecil. Oleh karena itu, anda harus memperlebar dulu sidebar blog anda. Untuk cara memperlebarnya, anda bisa baca di postingan saya tentang bagaimana cara memperlebar halaman blog.
Nah..kalo sekiranya lebar kolom sidebar blog anda sudah cukup, maka saatnya untuk membagi 2 kolom sidebar tersebut. Silahkan simak langkah - langkahnya :
1. Proses editing kode css
Setelah login di blogger, langsung masuk ke menu edit html dan tidak usah kasih tanda centang pada kolom expand template widget. Selanjutnya, cari kode css seperti ini :
#sidebar-wrapper {
width: 190px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
tidak harus sama sih, intinya cari kode css untuk membuat sidebar. Jika pada kode diatas yaitu #sidebar-wrapper. Kemudian liat berapa jumlah width-nya, jika pada kode diatas width-nya adalah 190px.
Nah..logikanya jika ingin di bagi 2, maka jumlah width sidebar yang pertama harus dibagi 2. Misal..pada kode di atas width-nya 190px. Maka untuk membaginya tinggal 190px : 2 sehingga lebar masing - masing kolom sidebar adalah 95px. Memang betul, tapi ingat kita harus ngasih jarak antara sidebar yang ke-1 dengan yang ke-2 supaya tidak berdempetan. Bagaimana caranya..?! sebelum membagi 2, kurangi dulu sesuai dengan jarak yang di inginkan. Misal...saya mau kasih jaraknya 20px, maka lebar sidebar yang ke-1 menjadi 190px - 20px dan hasilnya 170px. Nah..baru setelah itu dibagi 2, sehingga lebar masing - masing sidebar menjadi 85px.
Setelah kita menentukan lebar masing - masing sidebar, selanjutnya tinggal mendeklarasikannya di kode css. caranya....copy paste kode sidebar yang pertama menjadi 2 dan ubah namanya menjadi #sidebar2-wrapper. Misal..untuk kode diatas menjadi seperti ini :
#sidebar-wrapper { --> kode sidebar awal
width: 190px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
#sidebar2-wrapper { --> kode sidebar 2 (hasil copy paste)
width: 190px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
Selanjutnya, ubah width (lebar) masing - masing sidebar seperti yang telah dibahas tadi menjadi 75px. Sehingga hasilnya menjadi seperti ini :
#sidebar-wrapper { --> kode sidebar awal
width: 75px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
#sidebar2-wrapper { --> kode sidebar 2 (hasil copy paste)
width: 75px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
Langkah yang terakhir untuk proses editting kode css yaitu menambahkan jarak antara 2 kolom sidebar tersebut. Caranya, tambahkan di kode css #sidebar2-wrapper berupa perintah untuk pendeklarasian jarak, yaitu margin. Sehingga hasilnya seperti ini :
#sidebar-wrapper { --> kode sidebar awal
width: 75px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
}
#sidebar2-wrapper { --> kode sidebar 2 (hasil copy paste)
width: 75px;
float: $endSide;
word-wrap: break-word;
overflow: hidden;
margin-right: 20px;
}
2. Aplikasi di kode html
Nah..untuk proses editting kode css sudah selesai. Kemudian saatnya untuk mengaplikasikan kode css tersebut di kode html blog. caranya..cari kode html seperti ini dan fokuskan pad text yang berwarna hijau saja. Karena untuk yang berwarna merah tiap template pasti berbeda:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
Jika sudah ketemu, copy paste text yang berwarna hijau di bawah kode html tersebut. Kemudian rubah type id-nya menjadi sidebar2. Maka hasilnya :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Profile2' locked='false' title='Mengenai Saya' type='Profile'/>
</b:section>
</div>
<div id='sidebar2-wrapper'>
<b:section class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
Awas..jangan sampe salah. Jika sudah selesai silahkan klik dulu pratinjau / preview. Apabila hasilnya sudah bagus baru di save. Tapi...apabila masih ada error atau kesalahan, klik bersihkan edit / clear edit, kemudian ulangi langkahnya dari awal.
Tips Blogger
Dan Langsung ke cara membuatnya yaitu
1.Sign in seperti biasa di blogger
2.Ke Tata letak---> terus ke Edit Html
3.Cari Kode:
<b:widget id='Profile1' locked='false' title='Mengenai Saya' type='Profile'/>
<b:widget id='HTML6' locked='false' title='Jam' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='Label1' locked='false' title='Kategori' type='Label'/>
<b:widget id='Followers1' locked='false' title='Pengikut' type='Followers'/>
<b:widget id='HTML7' locked='false' title='Statistik Blog Ini' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Kotak Chatting' type='HTML'/>
4.Lha trus cari nama widgets yang akan anda beri scroll.
Misalkan anda pengin mengasih scrollnya untuk Arsip Blog, maka kodenya kira2 seperti ini
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
Nah kode id yang nanti di pakai untuk Arsip blog ini adalah BlogArchive1
5. Kemudian Pastekan Kode dibawah ini di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{
height:200px; /* Tinggi yang diinginkan */
width:auto;
overflow:auto;
}
Kemudian simpan Templete.
Nah kalo berhasil nggak akan Error, dan Arsip Blog kita akan terscrollkan.
Cara ini bisa juga untuk membuat scroll pada label, Seperti contoh script diatas (script no 3) yang mengambarkan id Label yaitu Label1, maka kita tinggal mengganti kata BlogArchive1 pada script nomer 5 dengan Kata Label1.
Sedang Untuk tinggi scroll bisa diatur sesuai selera yang kalo yang diatas itu tulisan 200px ea...
Udah gitu ajah, moga ada manfaatnya bagi anda.
About Me
Popular Posts
-
Membagi coloum sidebar menjadi 2CARA MEMBAGI 2, COLOUM SIDEBAR Cara membagi 2 kolom sidebar blog atau cara membagi kolom sidebar blog menjadi 2...?! bingung juga sih kasi...
-
Membuat Scroll pada Label, Arsip Blog Ataupun Widgets Lainnyascroll itu adalah sesuatu yang bisa ditarik ke atas dan ke bawah, seperti pada halaman utama blog ini. Atau Pada arsip di blog ini maupun N...
-
 Domain Dot Com Gratis
Buat sobat blogger yang ingin menggunakan domain dot com tapi terbentur dana yang minim,, kaya saya ini, hehehe saya punya info bagus ni...
Domain Dot Com Gratis
Buat sobat blogger yang ingin menggunakan domain dot com tapi terbentur dana yang minim,, kaya saya ini, hehehe saya punya info bagus ni... -
Domain Gratis.tis..tis..Ini adalha posting lanjutan dari posting kemerin.. Posting ini membahas tenteng domain gratis..siapa yang mau??? ok langsung ke TKP.. situ...
-
Cara menampilkan background pada postinghalo sobat blogger..!! Saya akan beri trik memposting yg namanya cara membuat backgruond pada postingan. Trik ini bertujuan agar tampil beda...
-
Mengganti Mouse/Pointer/CursorMungkin teman-teman sudah mulai bosan dengan bentuk pointer yang itu itu aja setiap kali anda membuka blog/site anda. Bagi teman-teman yang...
-
Cara Menampilkan HTML Pada PostingKetika Anda memposting kode HTML seperti script ternyata banyak bagian yang hilang? Anda bingung kenapa? Bagaimana cara menampilkannya? Mud...
-
Panduan membuat Blog di Blogspot
1. Apa itu Blog ? Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai po... -
cara membuat tulisan berkedip ( blink )anda pengen punya tulisan kyak gini pada blog and, klu bagi saya sih tulisan kayak gini dapat meyakinkan pengunjung untuk mencobany, soa...